The Forge Tara Web Design Process

A well-structured web design process is essential for creating functional, visually appealing, and user-centric websites. Below is an in-depth outline that caters to clients who may need a new website from scratch or improvements to an existing one.
1. Discovery & Planning
The foundation of a successful project lies in thorough understanding and meticulous planning.
1.1. Understanding Client Goals
- Conduct initial consultations to identify the client’s objectives, target audience, and key performance indicators (KPIs).
- Define the website’s purpose (e.g., e-commerce, portfolio, blog, informational).
- Gather inspiration and examples to understand the client’s aesthetic and functional preferences.
1.2. Research
- Industry Analysis: Study the client’s industry trends to incorporate relevant design elements.
- Competitor Analysis: Identify competitors’ strengths and weaknesses to craft a competitive edge.
- User Persona Development: Create personas to guide user experience (UX) design decisions.
1.3. Scope of Work
- Document deliverables, timelines, milestones, and project costs.
- Establish a content strategy, defining who will provide text, images, and media.
2. Wireframing & Design
The design phase brings ideas to life in a structured and visual format.
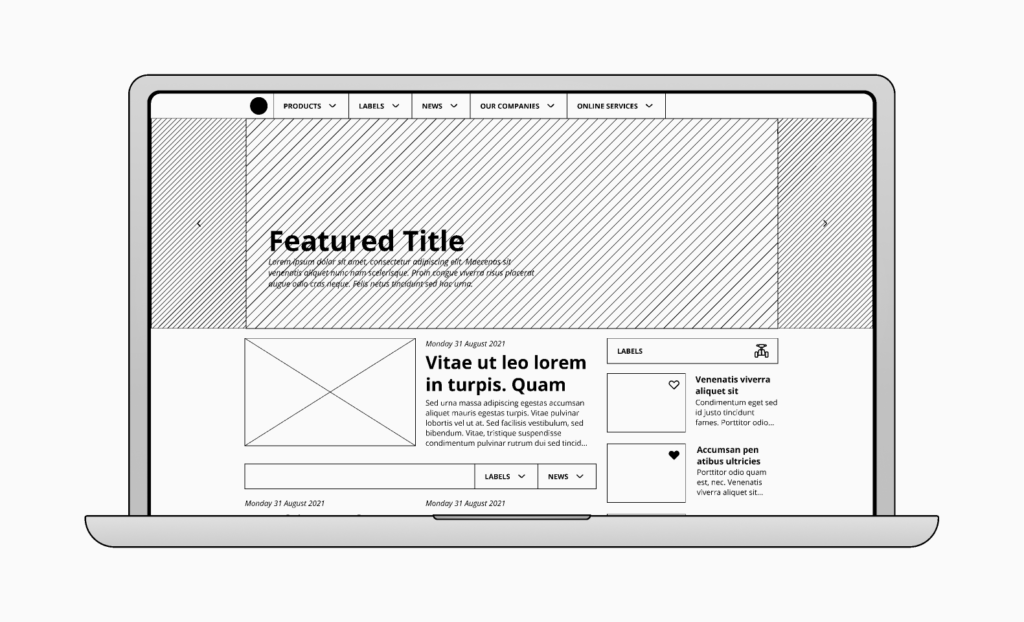
2.1. Wireframing
- Sketch basic layouts to establish page hierarchy and functionality.
- Use tools like Figma, Sketch, or Adobe XD to create low-fidelity wireframes.
- Validate wireframes with the client for feedback before moving to high-fidelity designs.
2.2. Visual Design
- Mood Boards: Present a collection of colors, typography, and imagery to define the visual direction.
- High-Fidelity Mockups: Develop polished designs that reflect the final product.
- Incorporate branding guidelines (logo, colors, fonts) to ensure consistency.
- Ensure responsive design for seamless performance across devices.

2.3. Client Feedback
- Present design concepts for review.
- Iterate based on client feedback, ensuring alignment with goals.
3. Content Creation & Integration
Content drives engagement and informs users.
3.1. Content Strategy
- Plan the website’s information architecture (site map).
- Optimize for readability and user experience.
- Ensure all content aligns with SEO best practices (keywords, meta descriptions, alt text).
3.2. Content Development
- Client-Provided Content: Guide clients on providing high-quality text and visuals.
- Professional Services: Offer content writing, photography, or video production as needed.
3.3. Content Integration
- Populate the site with approved content.
- Test for formatting consistency and accessibility compliance.
4. Development
The development phase transforms designs into a fully functional website.
4.1. Choosing the Platform
- CMS Options: WordPress, Shopify, Wix, or custom development.
- Technology Stack: HTML, CSS, JavaScript, PHP, or frameworks like React.
4.2. Building the Website
- Convert mockups into code or configure a CMS theme.
- Set up navigation, forms, and other interactive elements.
- Optimize for speed and performance.
4.3. Responsive Design
- Ensure flawless performance on desktops, tablets, and mobile devices.
- Use CSS frameworks like Bootstrap for easier responsiveness.
5. Testing
Thorough testing ensures the website meets quality standards.
5.1. Functional Testing
- Test all links, forms, and interactive features for functionality.
- Verify integrations (e.g., payment gateways, third-party tools).
5.2. Performance Testing
- Assess load times and optimize for speed.
- Use tools like Google PageSpeed Insights and GTmetrix.
5.3. Browser & Device Testing
- Test compatibility across major browsers (Chrome, Safari, Firefox, Edge).
- Verify consistent performance on various devices.
5.4. Accessibility Testing
- Ensure compliance with accessibility standards (WCAG).
- Test for features like keyboard navigation and screen reader support.
6. Launch
Bringing the website live involves careful planning and execution.
6.1. Client Review & Approval
- Conduct a final walkthrough with the client to ensure satisfaction.
- Address last-minute changes or issues.
6.2. Deployment
- Transfer the website from a staging environment to the live server.
- Set up domain, hosting, and SSL certificates.
6.3. Post-Launch Testing
- Verify all features work correctly in the live environment.
- Monitor traffic and performance metrics.
7. Maintenance & Optimization
Ongoing support ensures the website’s long-term success.
7.1. Regular Maintenance
- Update software, plugins, and themes.
- Monitor uptime and resolve technical issues promptly.
7.2. Analytics & Reporting
- Track performance using tools like Google Analytics.
- Provide reports to clients highlighting successes and improvement areas.
7.3. Continuous Improvement
- Optimize for SEO and usability based on data insights.
- Add new features or content as the client’s needs evolve.
Conclusion
This structured web design process ensures clarity, efficiency, and client satisfaction. Whether building a website from scratch or revamping an existing one, following these steps provides a roadmap to success.
